 iOS
iOS @Stateと@Bindingプロパティラッパーの活用方法
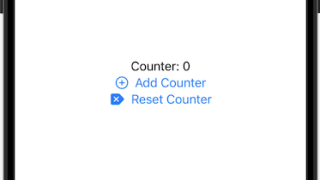
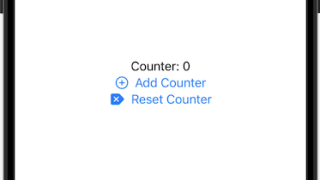
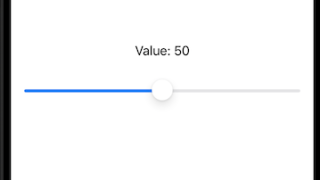
SwiftUIでは、@Stateと@Bindingはビュー間でデータを管理するための重要なプロパティラッパーです。それぞれの特性や使い方について解説します。 @Stateについて @Stateは、SwiftUIで状態を管理するためのプロパテ...
 iOS
iOS  SwiftUI
SwiftUI  iOS
iOS  SwiftUI
SwiftUI  SwiftUI
SwiftUI  iOS
iOS  XCode
XCode  XCode
XCode  iOS13.0
iOS13.0  iOS
iOS