 iOS
iOS NavigationSplitViewの”スタイル”を変更
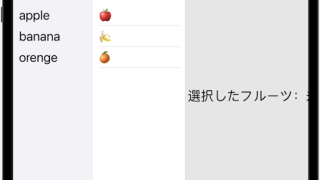
iOS:16.0以上XCode(当サイトの環境):15.0.1.navigationSplitViewStyleを使用するとNavigationSplitView のスタイルを変更することが出来ます。スタイルを適用するとサイドバーを展開した...
 iOS
iOS  iOS
iOS  iOS16.0
iOS16.0  Mac
Mac  iOS
iOS  iOS15.0
iOS15.0  iOS16.0
iOS16.0  iOS
iOS  XCode
XCode  SwiftUI
SwiftUI