 SwiftUI
SwiftUI 【SwiftUI】選択可能なリストの作成方法
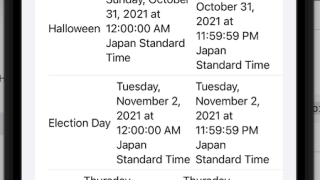
選択可能なリストの作成方法を紹介します。配列中の選択した行のインデックスを返す方法Listのパラメータであるselectionを活用することで、選択したインデックスを取得したりすることが可能です。選択したリストのインデックスを取得できること...
 SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  iOS
iOS  XCode
XCode  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI