 SwiftUI
SwiftUI 【SwiftUI】DatePickerの使い方
DatePickerは、SwiftUIで日付や時間の選択を簡単に実現するためのコンポーネントです。以下は、DatePickerの基本的な使い方を紹介します。import SwiftUIstruct DateSample: View { //...
 SwiftUI
SwiftUI  SwiftUI
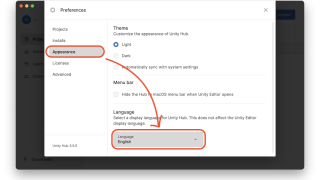
SwiftUI  Unity
Unity  Mac
Mac  iOS
iOS  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
SwiftUI  SwiftUI
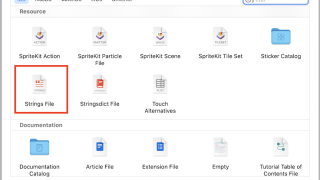
SwiftUI  XCode
XCode