HStackとVStackはSwiftUIでUIをレイアウトするための重要なコンポーネントです。この記事では、HStackとVStackの使い方や役割について詳しく解説します。
HStackとVStackの基本
HStackとVStackの基本的な特徴と使い方について紹介します。水平方向(HStack)と垂直方向(VStack)でのレイアウトの違いや、それぞれの特性について解説します。
HStack(Horizontal Stack)の特徴
- 水平方向のレイアウトを構築するためのコンポーネントです。
- 内部に配置されたビューやコンポーネントは、左から右へと水平に並びます。
- 内部の要素は、デフォルトでは中央揃えになりますが、
alignmentパラメータを使用して位置を調整することができます。 spacingパラメータを使うことで、内部要素間のスペースを調整することができます。
VStack(Vertical Stack)の特徴
- 垂直方向のレイアウトを構築するためのコンポーネントです。
- 内部に配置されたビューやコンポーネントは、上から下へと垂直に並びます。
- 内部の要素は、デフォルトでは中央揃えになりますが、同様に
alignmentパラメータを使って位置を調整できます。 spacingパラメータを使うことで、内部要素間のスペースを調整することができます。
使い方の例:
HStackを使った水平方向のレイアウトの例:
import SwiftUI
struct LayoutSmpView: View {
var body: some View {
HStack(alignment: .center, spacing: 20) {
Text("Left")
Spacer()
Text("Center").font(.title)
Text("Right").font(.subheadline)
}
}
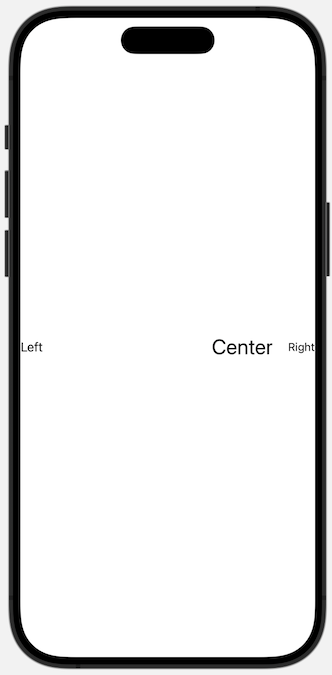
}上記のコードで作成した画面がこちらです

HStackの引数の役割
spacing
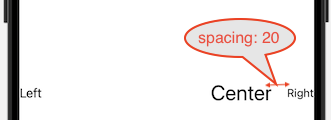
HStackの引数の内『spacing』を設定するとHStack内の要素であるTextの間のスペースを設定することが出来ます。
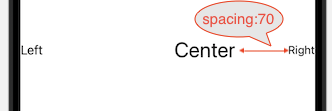
例では20ですが、70に変更すると下の画像のようになります。
ちなみに「Left」と「Center」間のスペースは『Spacer()』による作用なのでspacingの設定はあまり関係ありません
Spacer()を配置すると要素間のスペースを最大まで広げます


alignment
HStackの引数の内『alignment』を設定するとHStack内の要素の垂直方向の位置を揃えることが出来ます
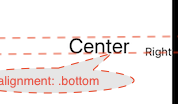
例では「.center」ですが、「.bottom」や「.top」に変更すると下の画像のようになります。
3つの要素がずれてしまっているのはそれぞれfontの設定を分けているからです。
Centerはfont(.title)、Rightはfont(.subheadline)の設定にしており、それぞれのフォントで文字の大きさや余白のサイズが異なるため並べると基準となる位置がずれて見えるようです
他にも「firstTextBaseline」や「lastTextBaseline」など初めのテキストに揃える設定などもあります。





VStackを使った垂直方向のレイアウトの例:
import SwiftUI
struct LayoutSmpView: View {
var body: some View {
VStack(alignment: .center, spacing: 20) {
Text("Top")
Spacer()
Text("Middle").font(.title)
Text("Bottom").font(.subheadline)
}
}
}水平方向と垂直方向で配置が異なりますが、基本的にはHStackと使い方は同じです。
まとめ
このように、HStackとVStackはUIを水平方向と垂直方向に整列させるのに便利なコンポーネントです。それぞれの特性を理解し、内部の要素の配置やスタイルを調整することで、柔軟で魅力的なUIレイアウトを構築することができます。