この記事では、MenuとPickerを組み合わせて使用する方法を解説します。
MenuとPickerの組み合わせは、ユーザーに選択肢を提供しつつ、限られたディスプレイ上でユーザーインターフェースをいかに効率的に配置するか有効に活用するのに役立ちます。
MenuとPickerとは?
Menu
Menuは、タップするとオプションのリストが表示されるコンポーネントです。このリストからユーザーは複数のオプションの中から選択できます。
Picker
Pickerは、ユーザーに複数の選択肢から選ぶよう促すためのUIコンポーネントです。一般的に、リストやホイール形式で選択肢が表示されます。
MenuとPickerの組み合わせ
MenuとPickerを組み合わせることで、ユーザーに選択肢を提示しつつ、UIの整理を保つことができます。特に、選択肢が多い場合や、限られたスペースを有効に利用したい場合に適しています。
実装方法
SwiftUIでMenuとPickerを組み合わせる方法を以下のサンプルコードで示します。
import SwiftUI
struct MenuPickerSmpView: View {
@State private var selectedOption = "オプション1"
let options = ["オプション1", "オプション2", "オプション3"]
var body: some View {
Menu {
Picker("選択", selection: $selectedOption) {
ForEach(options, id: \.self) { option in
Text(option)
}
}
.pickerStyle(.inline)
} label: {
Text("オプションを選択")
}
Text(selectedOption)
}
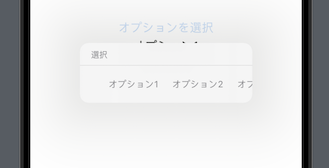
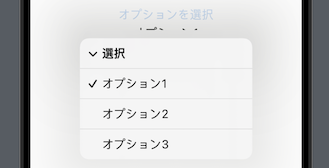
}このコードでは、Menuコンポーネント内にPickerを配置しています。Pickerは、ユーザーが選択したオプションをselectedOption変数にバインドします。
pickerStyleを変更することでデザインを変更することもできます。
inline

segmented

menu

palette

paletteについてはiOS 17.0以降のバージョンで使用可能です
まとめ
MenuとPickerの組み合わせは、SwiftUIにおける強力なUIパターンです。この方法を使えば、限られたスペース内で複数の選択肢を効率的に表示し、ユーザーエクスペリエンスを向上させることができます。

